최근 워드프레스의 서버를 이전하면서 엘리멘터로 작성된 사이트를 이전해봤는데요. 단순이 Allinone Migration으로만 이전이 가능하던 일반 사이트와 달리 엘리멘터로 이전하는 경우 장애요인이 조금 있었습니다.
엘리멘터
워드프레스를 통해 홈페이지를 제작할 때 드래그앤드롭으로 홈페이지를 제작할 수 있도록 도와주는 웹 빌더 플러그인입니다. 워드프레스에는 다른 종류의 플러그인도 있지만 Elementor 플러그인은 현재 무려 8,000,000+ 이상이 사용하고 있는 가장 인기있는 무료 플러그인이고, 단순히 웹 빌더 기능 뿐만 아니라 다양한 템플릿도 함께 제공하기 때문에 쉽고 빠르게 나만의 전문적인 홈페이지를 만들 수 있다는 장점이 있습니다.

워드프레스 사이트 백업 이전
워드프레스의 사이트 이전은 여러 플러그인으로 가능한데요. 많이 알려진 All-in-one Wp migration 등으로 진행하시면 됩니다.
이 후 신규 사이트에서 LAMP를 설치하고 이 후에 마이그레이션 작업을 진행하면 되는데요.
이 때 엘리멘터로 사이트를 만들었다면 엘리멘터 – 도구 – URL 바꾸기에서 기존 주소에서 새로운 주소로 변경해주셔야 합니다. 그렇지 않으면 기존 사이트를 바라보게 되어 에러가 발생할 우려가 있습니다.

해당 작업이 완료되면 도구 – 일반 – CSS 및 데이터 재생성 버튼을 통해서 새로운 CSS 파일을 생성하도록 합니다. 여기까지 완료되어야지 Elementor가 정상 동작하게 됩니다.

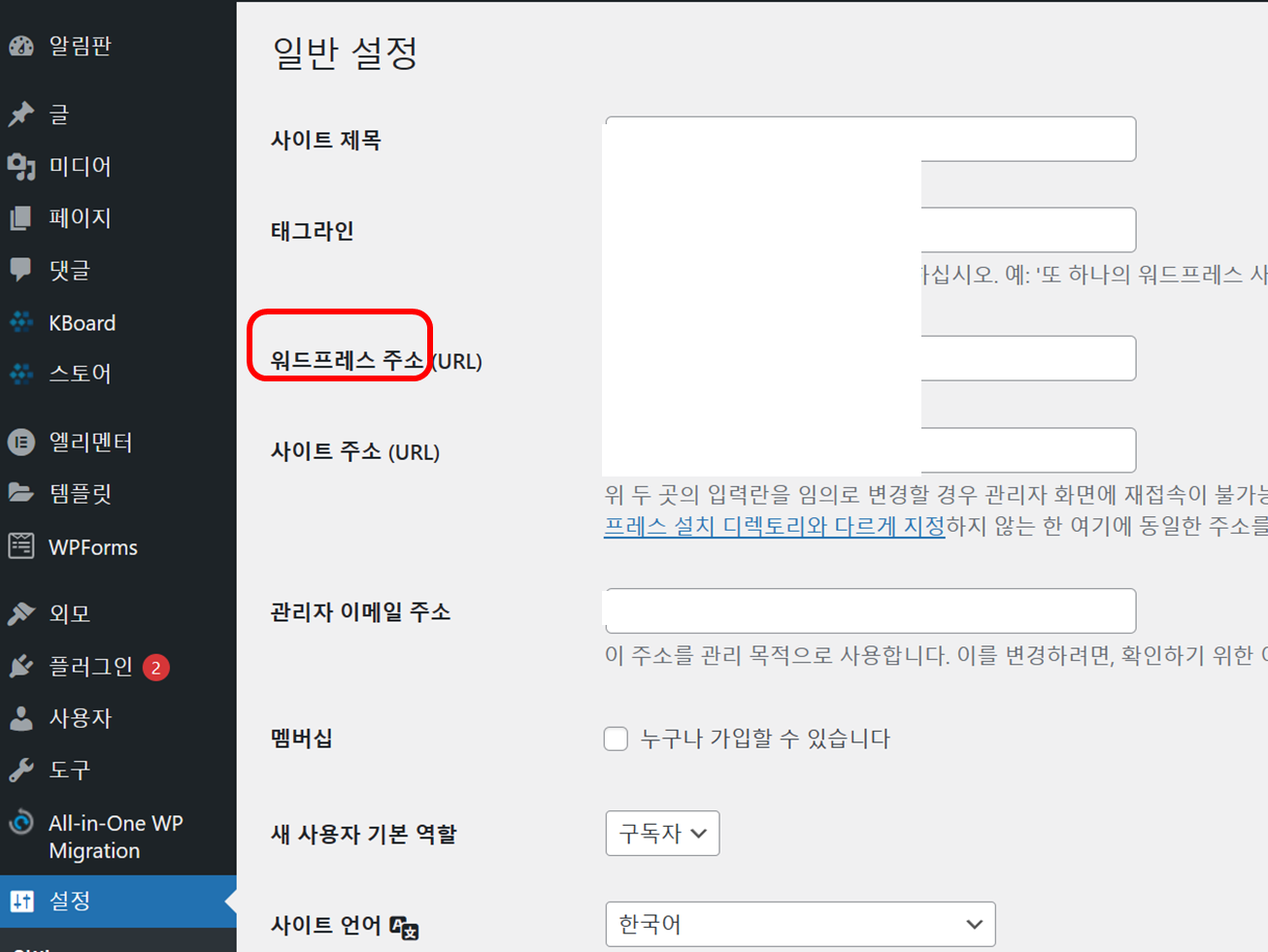
그리고 마지막으로 사이트 이전이 완료되었다면 설정 – 일반 설정에 가서
워드프레스 주소와 사이트 주소를 새로운 도메인으로 연결해주셔야 합니다. 그래야지 정상적으로 서버 이전이 완료됩니다.

그리고 마지막으로 SSL을 한다면 클라우드 플레어 등에서 SSL 설정도 기존과 동일하게 세팅해주어야 합니다. 혹시 Full flexible이 다르다면 에러가 발생합니다.
이 때문에 nginx를 다시 설치하기도 했는데요. 원인은 클라우드 플레어 였습니다.

그리고 인증서 정보 역시 sudo certbot renew –dry-run으로 잘 갱신되는지도 테스트해보시기 바랍니다.

그리고 고유주소에 대한 문제가 있는데요. 이부분은 아래와 같은 설정을 통해서 고유주소에 있어서 404에러가 나지 않도록 설정해 줍니다.
location / {
try_files $uri $uri/ /index.php?$args;
}
이런 우여곡절 끝에 이전을 완료했는데요. 워드프레스 서버 이전이 생각보다 복잡하네요. 그럼 잘 사용하시기 바랍니다.
